Navigation 在 Fragment 也提供了加入動畫的功能,能讓 Fragment 的切換更加柔順與流暢,直接看效果圖。

只需要簡單幾個步驟便可以達成
找出執行這個換頁動作的 action
<action
android:id="@+id/action_page1_to_action_page2"
app:destination="@id/page2Fragment"
app:enterAnim="@anim/slide_in_right"
app:exitAnim="@anim/slide_out_left"
app:popEnterAnim="@anim/slide_in_left"
app:popExitAnim="@anim/slide_out_right" />
其中四個 Anim 結尾的屬性就是用來設定動畫的效果:
enterAnim:目標頁進來的動畫exitAnim:當前頁退出的動畫popEnterAnim:按下返回鍵,目標頁進來的動畫popExitAnim:按下返回鍵,當前頁退出的動畫
知道這幾個屬性分別代表什麼意思後,就可以來寫自己想要的動畫效果。
新增 anim 檔案

slide_in_right.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="500"
android:fromXDelta="100%"
android:fromYDelta="0%"
android:toXDelta="0%"
android:toYDelta="0%" />
</set>
slide_out_left.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="500"
android:fromXDelta="0%"
android:fromYDelta="0%"
android:toXDelta="-100%"
android:toYDelta="0%" />
</set>
slide_in_left.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="500"
android:fromXDelta="-100%"
android:fromYDelta="0%"
android:toXDelta="0%"
android:toYDelta="0%" />
</set>
slide_out_right.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="500"
android:fromXDelta="0%"
android:fromYDelta="0%"
android:toXDelta="100%"
android:toYDelta="0%" />
</set>
因為是 anim 檔案,所以可以根據不同需求使用 alpha、scale、rotate、translate 這四種效果,應該不難,大家可以自己玩玩看!

或是組合技
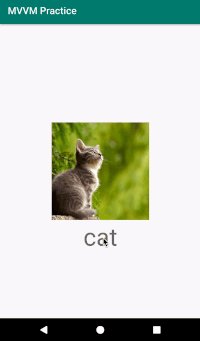
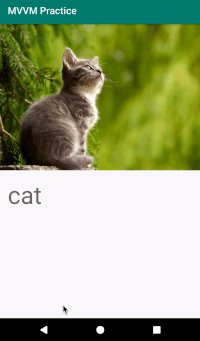
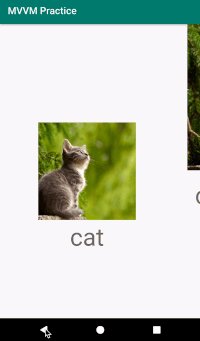
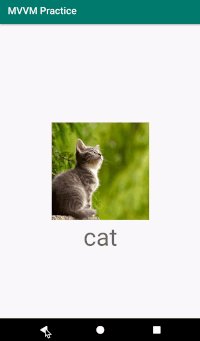
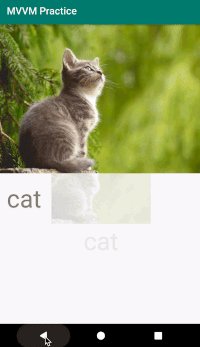
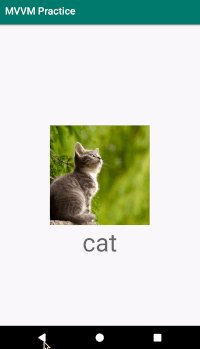
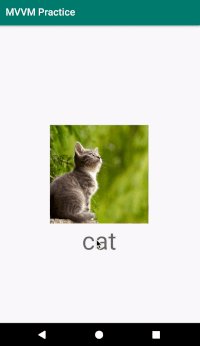
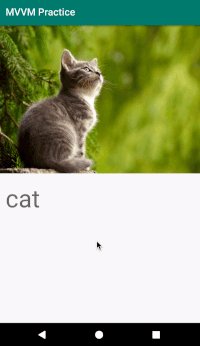
效果圖:
如果兩個頁面有類似的元素,可以用這種方式讓視覺有連續被帶過去的感覺。
在兩個頁面共用的元件加上 transitionName 這個屬性,屬性的值要一樣。
fragment_one.xml
.
.
.
<ImageView
android:id="@+id/catImageView"
android:layout_width="200dp"
android:layout_height="200dp"
android:src="@mipmap/cat"
android:transitionName="catImage" />
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="cat"
android:transitionName="catText" />
fragment_two.xml
.
.
.
<ImageView
android:id="@+id/catImageView"
android:layout_width="match_parent"
android:layout_height="200dp"
android:src="@mipmap/cat"
android:transitionName="catImage" />
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="cat"
android:transitionName="catText" />
PageOneFragment.kt
val extras = FragmentNavigatorExtras(
catImageView to "catImage",
textView to "catText")
catImageView.setOnClickListener {
findNavController().navigate(
R.id.action_page1_to_action_page2,
null,
null,
extras)
}
把 xml 的元件對應到剛剛寫的 transitionName ,再餵給 NavController
PageTwoFragment.kt
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
sharedElementEnterTransition =
TransitionInflater
.from(context)
.inflateTransition(android.R.transition.move)
}
記得在接應的 Fragment 的 onCreate 設定要接應這個動畫,就成功了
今天學了 navigation 內建的兩種動畫方式 animation 和 sharedElement,能讓頁面的切換更加流暢。
有任何問題或講得不清楚的地方歡迎留言和我討論。
更歡迎留言糾正我任何說錯的地方!
